CSS VS SaSS
CSS stands for cascading style sheet and is used to style the internet means the website on internet and recently SaSS has come into actions.
What is SaSS?
A lot of people staring front end web Dev or full stack web Dev are confused with this term that what it is? I was confused too. But, here is a simple and clear answer for you. SaSS is a CSS pre-processor 🤔. What is a pre-processor? Simply anything that is processed first. Now let's clear the definition. We write code of CSS using SaSS and first SaSS code is compiled by a SaSS compiler and what is the output >> CSS code.
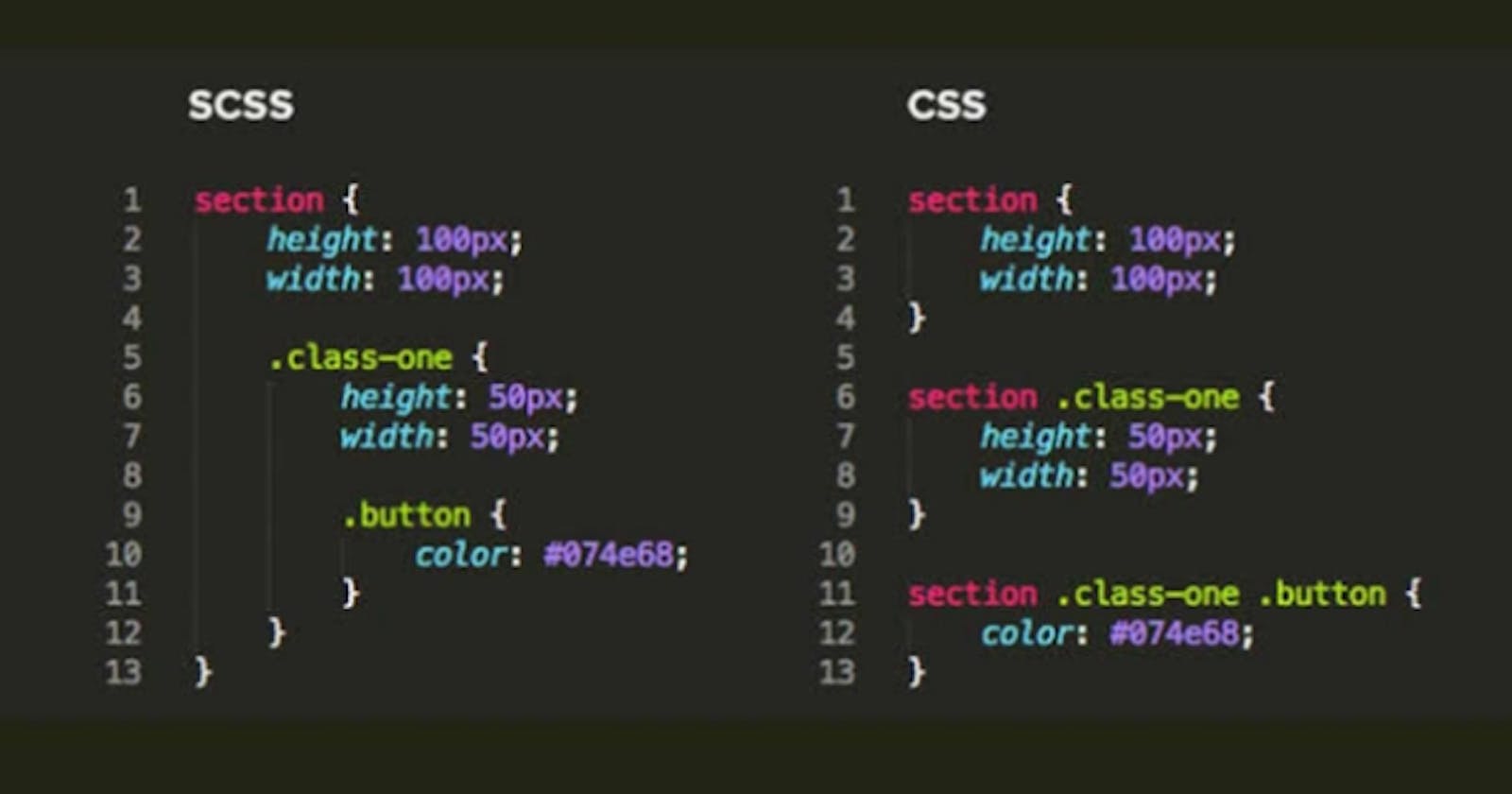
A question may be why we use SaSS when it has to be converted into CSS ultimately. The answer is simple. SaSS give us functionalities like declaring variables, doing nesting , applying operators, using functions etc. This makes easy for us to write good code (Do not repeat yourself principal) . A simple comparison of code in SCSS which will be compiled into CSS code is shown in the picture above.